25 lines
1 KiB
Markdown
25 lines
1 KiB
Markdown
|
|
## vex
|
||
|
|
|
||
|
|
### [Demo](http://github.hubspot.com/vex/docs/welcome/) [Documentation](http://github.hubspot.com/vex/)
|
||
|
|
|
||
|
|
vex is a modern dialog library which is highly configurable, easily stylable, and gets out of the way. You'll love vex because it's tiny (`5.5kb` minified and gzipped), has a clear and simple API, works on mobile devices, and can be customized to match your style in seconds.
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### Features
|
||
|
|
|
||
|
|
- Drop-in replacement for `alert`, `confirm`, and `prompt`
|
||
|
|
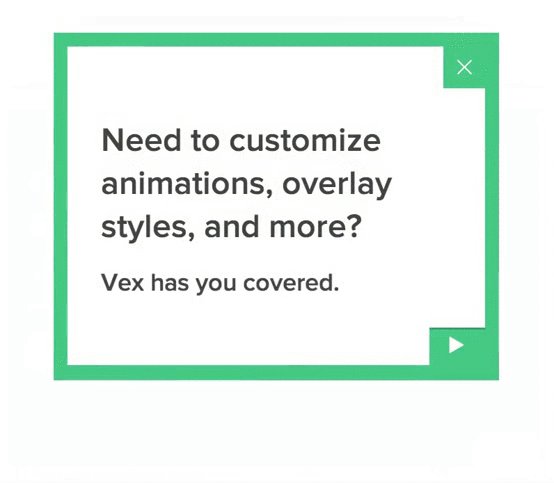
- Easily configurable animations which are smooth as butter
|
||
|
|
- Lightweight with no external dependencies
|
||
|
|
- Looks and behaves great on mobile devices
|
||
|
|
- Open multiple dialogs at once and close them individually or all at once
|
||
|
|
- Built in CSS spinner for asynchronous dialogs (TODO)
|
||
|
|
- UMD support
|
||
|
|
|
||
|
|
### Documentation
|
||
|
|
- [Getting started](/docs/intro.md)
|
||
|
|
- [API Docs](/docs/api/1-Basic.md)
|
||
|
|
- [Plugins](/docs/api/4-Plugins.md)
|
||
|
|
|
||
|
|
[](https://github.com/feross/standard)
|